资源的标识
HTTP 请求的内容通称为“资源”,资源可以指代一份文档,一样图片,或所有其他任何一种格式的文件,每个资源都由一个 URI(统一资源标识符)来进行标识
URLs 与 URNs
URLs
URI 的最常见形式是 统一资源定位符(URL),它也被成为 web地址
https://www.goblog.top/category/linux/URNs
URN 是另一种形式的 URI, 它通过特定命名空间中的唯一名称来标识资源
urn:isbn:9780141036144
urn:ietf:rfc:7230
上面两个 URN 标识了下面的资源
- 乔治·奥威尔所著的《1984》
- IETF 规范 7230,超文本传输 协议 (HTTP/1.1):Message Syntax and Routing.
URI(统一资源标识符)的语法
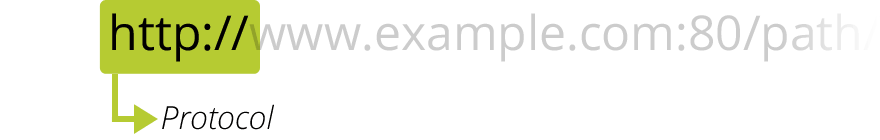
协议(Protocol)

http://告诉浏览器使用何种协议。对于大部分 Web 资源,通常使用 HTTP 协议或其安全版本,HTTPS 协议。另外,浏览器也知道如何处理其他协议。例如,mailto:协议指示浏览器打开邮件客户端;ftp:协议指示浏览器处理文件传输。
常见的协议
| 方案 | 描述 |
|---|---|
| data | Data URIs |
| file | 指定主机上文件的名称 |
| ftp | 文件传输协议 |
| http/https | 超文本传输 协议/安全的超文本传输协议 |
| mailto | 电子邮件地址 |
| ssh | 安全 shell |
| tel | 电话 |
| urn | 统一资源名称 |
| view-source | 资源的源代码 |
| ws/wss | (加密的)WebSocket (en-US) 连接 |
主机(Host)

www.example.com既是一个域名,也代表管理该域名的机构。它指示了需要向网络上的哪一台主机发起请求。
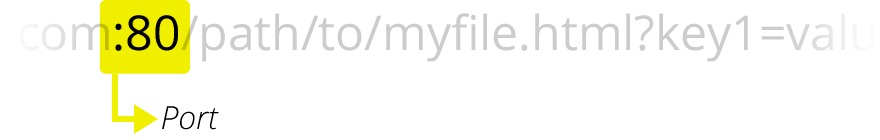
端口(Port)

:80是端口,HTTP 协议的默认端口为 80 端口,HTTPS 协议的默认端口为 443 端口
路径(Path)

/path/to/myfile.html是 Web 服务器上资源的路径。
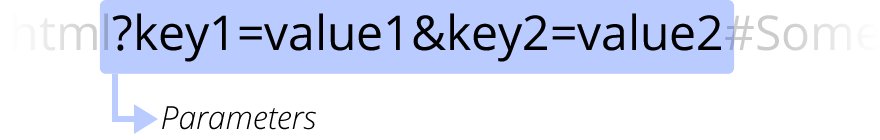
查询(Parameters)

?key1=value1&key2=value2是查询参数,由 GET 方法传递,内容为键值对,以(?)起始,多个键值对之间用 (&)分隔
片段(Anchor)

#SomewhereInTheDocument是资源本身的某一部分的一个锚点。锚点代表资源内的一种“书签”,它给予浏览器显示位于该“加书签”点的内容的指示。例如,在 HTML 文档上,浏览器将滚动到定义锚点的那个点上;在视频或音频文档上,浏览器将转到锚点代表的那个时间。请注意,(#) 符号和其后面的内容不会被发送到服务器,如需要发送(#),请将该符号进行URL编码
Data URL
Data URL,即前缀为 data: 协议的 URL,其允许内容创建者向文档中嵌入小文
语法
Data URL 由四个部分组成:前缀(data:)、指示数据类型的 MIME 类型、如果非文本则为可选的 base64 标记、数据本身:
data:[<mediatype>][;base64],<data>
mediatype是个 MIME 类型的字符串,例如'image/jpeg'表示 JPEG 图像文件。如果被省略,则默认值为text/plain;charset=US-ASCII。
实例:
data:,Hello%2C%20World!
data:text/plain;base64,SGVsbG8sIFdvcmxkIQ%3D%3D
data:text/html,%3Ch1%3EHello%2C%20World!%3C%2Fh1%3E
data:text/html,%3Cscript%3Ealert%28%27hi%27%29%3B%3C%2Fscript%3EMIME 类型
媒体类型(通常称为 Multipurpose Internet Mail Extensions 或 MIME 类型)是一种标准,用来表示文档、文件或字节流的性质和格式。
语法
通用结构
type/subtype
MIME 的组成:<类型>/<子类型>
注:MIME对大小写不敏感,一般是小写,并且不允许空格存在
独立类型
text/plain
text/html
image/jpeg
image/png
audio/mpeg
audio/ogg
audio/*
video/mp4
application/*
application/json
application/javascript
application/ecmascript
application/octet-stream
…
独立类型表明了对文件的分类,下表是常见的类型
| 类型 | 描述 | 典型示例 |
|---|---|---|
text
|
表明文件是普通文本,理论上是人类可读 | text/plain, text/html, text/css, text/javascript
|
image
|
表明是某种图像。不包括视频,但是动态图(比如动态 gif)也使用 image 类型 | image/gif, image/png, image/jpeg, image/bmp, image/webp, image/x-icon, image/vnd.microsoft.icon
|
audio
|
表明是某种音频文件 | audio/midi, audio/mpeg, audio/webm, audio/ogg, audio/wav
|
video
|
表明是某种视频文件 | video/webm, video/ogg
|
application
|
表明是某种二进制数据 | application/octet-stream, application/pkcs12, application/vnd.mspowerpoint, application/xhtml+xml, application/xml, application/pdf
|
对于 text 文件类型若没有特定的 subtype,就使用
text/plain。类似的,二进制文件没有特定或已知的 subtype,即使用application/octet-stream。
Multipart 类型
multipart/form-data
multipart/byteranges
Multipart 类型表示细分领域的文件类型的种类,经常对应不同的 MIME 类型。这是复合 文件的一种表现方式。
multipart/form-data用于 post 方法发送表单
multipart/byteranges使用状态码206Partial Content来发送整个文件的子集
重要的 MIME 类型
应用类型
application/octet-stream
这是应用程序文件的默认值,意思是未知的应用程序文件,浏览器一般不会自动执行
文本类型
text/plain
文本文件默认值,意思是未知的文本文件,也可以认为是没有特殊格式的文本文件,浏览器会认为其可以直接展示
text/css
CSS文件类型
text/html
HTML文件类型(包括XHTML)
text/javascript
JavaScript文件类型
图片类型
只有一小部分图片类型是被广泛支持,并且被认为是符合web安全的,可以任意使用的:
| MIME 类型 | 图片类型 |
|---|---|
image/gif
|
GIF 图片 (无损耗压缩方面被 PNG 所替代) |
image/jpeg
|
JPEG 图片 |
image/png
|
PNG 图片 |
image/svg+xml
|
SVG 图片 (矢量图) |
image/webp
|
Webp 图片 (该类型划分在此列表中可能会有争议) |
另外还有一些图片种类可以在 Web 文档中找到(如 image/x-icon 是 ICO 图像类型)
音频与视频类型
在 web 中最常用的音视频文件的格式:
| MIME 类型 | 音频或视频类型 |
|---|---|
audio/wave audio/wav audio/x-wav audio/x-pn-wav
|
音频流媒体文件。一般支持 PCM 音频编码 (WAVE codec "1") ,其他解码器有限支持(如果有的话)。 |
audio/webm
|
WebM 音频文件格式。Vorbis 和 Opus 是其最常用的解码器。 |
video/webm
|
采用 WebM 视频文件格式的音视频文件。VP8 和 VP9 是其最常用的视频解码器。Vorbis 和 Opus 是其最常用的音频解码器。 |
audio/ogg
|
采用 OGG 多媒体文件格式的音频文件。Vorbis 是这个多媒体文件格式最常用的音频解码器。 |
video/ogg
|
采用 OGG 多媒体文件格式的音视频文件。常用的视频解码器是 Theora;音频解码器为 Vorbis。 |
application/ogg
|
采用 OGG 多媒体文件格式的音视频文件。常用的视频解码器是 Theora;音频解码器为 Vorbis。 |
application/json
|
application/json (MIME_type) https://en.wikipedia.org/wiki/Media_type#Common_examples https://www.iana.org/assignments/media-types/application/json |
multipart/form-data
multipart/form-data 可用于 HTML 表单的发送
multipart/form-data作为多部分文档格式,它由边界线(一个由'--'开始的字符串)划分出的不同部分组成。每一部分有自己的实体,以及自己的 HTTP 请求头,Content-Disposition和Content-Type用于文件上传领域,最常用的 (Content-Length边界线(就是多个 “ - ” 符号组成的一条线)因为作为分隔符而被忽略,不计入长度)
Content-Type: multipart/form-data; boundary=aBoundaryString
(other headers associated with the multipart document as a whole)
--aBoundaryString
Content-Disposition: form-data; name="myFile"; filename="img.jpg"
Content-Type: image/jpeg
(data)
--aBoundaryString
Content-Disposition: form-data; name="myField"
(data)
--aBoundaryString
(more subparts)
--aBoundaryString--
如下所示的表单:
<form action="http://localhost:8000/" method="post" enctype="multipart/form-data">
<input type="text" name="myTextField">
<input type="checkbox" name="myCheckBox">Check</input>
<input type="file" name="myFile">
<button>Send the file</button>
</form>
会发送这样的请求:
POST / HTTP/1.1
Host: localhost:8000
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.9; rv:50.0) Gecko/20100101 Firefox/50.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate
Connection: keep-alive
Upgrade-Insecure-Requests: 1
Content-Type: multipart/form-data; boundary=---------------------------8721656041911415653955004498
Content-Length: 465
-----------------------------8721656041911415653955004498
Content-Disposition: form-data; name="myTextField"
Test
-----------------------------8721656041911415653955004498
Content-Disposition: form-data; name="myCheckBox"
on
-----------------------------8721656041911415653955004498
Content-Disposition: form-data; name="myFile"; filename="test.txt"
Content-Type: text/plain
Simple file.
-----------------------------8721656041911415653955004498--
multipart/byteranges
multipart/byteranges用于把部分的响应报文发送回浏览器。当发送状态码206Partial Content时,这个 MIME 类型用于指出这个文件由若干部分组成,每一个都有其请求范围。就像其他很多类型Content-Type使用分隔符来制定分界线。每一个不同的部分都有Content-Type这样的 HTTP 头来说明文件的实际类型,以及Content-Range来说明其范围。
HTTP/1.1 206 Partial Content
Accept-Ranges: bytes
Content-Type: multipart/byteranges; boundary=3d6b6a416f9b5
Content-Length: 385
--3d6b6a416f9b5
Content-Type: text/html
Content-Range: bytes 100-200/1270
eta http-equiv="Content-type" content="text/html; charset=utf-8" />
<meta name="vieport" content
--3d6b6a416f9b5
Content-Type: text/html
Content-Range: bytes 300-400/1270
-color: #f0f0f2;
margin: 0;
padding: 0;
font-family: "Open Sans", "Helvetica
--3d6b6a416f9b5--
常见的 MIME 类型